안녕하세요. 도미닉입니다.
오늘은 Human Interface Guidelines 에 대해서 알아보도록 하겠습니다.
Human Interface Guidelines 란?
https://developer.apple.com/design/human-interface-guidelines/ 에 접속하면 아래와 같은 문구가 보입니다.

“Apple 플랫폼과 완벽하게 통합되는 훌륭한 응용 프로그램을 디자인 할 수 있는 심층적인 정보와 UI 리소스를 얻으십시오.” 라고 해석됩니다.
애플에서는 일관된 사용자 경험을 제공하기 위해 애플의 제품에서 구동될 어플을 제작할 때 지켜야할 가이드라인을 제공합니다.

각 제품군마다 가이드라인을 제공하고 있으며 이러한 자료는 여러번 읽어서 습득하고 있어야 할 것입니다.
한 번에 포스팅하기에는 분량이 많기 때문에 오늘은 iOS 의 개요와 App Architecture 부분을 해석해보도록 하겠습니다.
iOS - 주제
3가지 주제는 iOS 를 다른 플랫폼들과 다르게 차별화합니다.
- 명확함
- 존중
- 깊이
명확함
시스템 전체에서 아래와 같은 규칙을 지켜야합니다.
글자는 어떠한 크기로 설정하든 알아보기 쉬워야합니다.
아이콘들은 의미가 정확히 전달되어야합니다.
무례하거나 적절하지않은 꾸미기는 지양해야 합니다.
예리한 기능에 대한 이해는 디자인에 도움을 줍니다.
부정적인 공백, 색상, 폰트, 그래픽, 인터페이스 요소는 미묘하게 중요한 부분을 강조할 수 있습니다.
존중
활발한 움직임과 이해하기 쉽고 아름다운 인터페이스는 사람들이 긴장하지 않고 내용을 이해하고 상호 작용하도록 돕습니다.
일반적으로 콘텐츠들은 전체 화면을 채우지만 반투명과 흐린 부분은 종종 많은 것을 암시합니다.
베젤, 기울어짐과 그림자의 사용을 최소화하여 인터페이스를 우아하게 유지하고 콘텐츠를 최우선으로 보이게 합니다.
깊이
뚜렷하게 보이는 깊이감과 현실적인 움직임은 활력을 부여하며 깊이에 대한 이해를 돕습니다.
터치할 수 있고 탐험하는 듯한 깊이감은 재미있고 전체 흐름을 잃지않으면서 추가 콘텐츠에 접근할 수 있도록 돕습니다.
뚜렷한 시각적 계층과 현실적인 동작은 계층을 전달하고 활력을 부여하며 이해를 돕습니다.
iOS - 디자인 원칙
강렬한 인상을 남기려면 아래 원칙을 주의해야합니다.
미적 무결성
앱의 생김새와 행동이 그 기능과 얼마나 잘 통합되는지를 의미합니다.
예를 들어, 사람들이 중요하고 민감한 일을 할 수 있도록 도와주는 앱은 섬세하고 심플한 그래픽, 표준적인 제어장치, 예측 가능한 행동을 함으로써 사용자를 집중시킬 수 있습니다.
게임과 같은 사용자를 몰입시켜야 하는 앱은 획일화 된 디자인보다 재미와 흥분을 제공하는 화려한 디자인을 사용할 수 있습니다.
일관성
일관된 디자인은 시스템에서 제공하는 인터페이스 요소, 익숙한 아이콘, 표준 글자 폰트 및 균일한 용어를 사용하여 익숙한 표준과 패러다임을 구현합니다.
직접 조작
화면 내용의 직접적인 조작은 사용자가 집중하게 하고 이해를 용이하게 합니다.
사용자는 기기를 회전하거나 제스처를 통해 화면 내용에 영향을 줄 때 직접 조작하고 있다고 생각합니다.
직접적인 조작을 통해 사용자는 행동에 대한 즉각적이고 가시적인 결과를 볼 수 있습니다.
피드백
피드백은 사용자의 행동에 따른 결과를 보여주어 사용자에게 정보를 제공합니다.
내장된 iOS 앱들은 모든 사용자 행동에 대한 반응으로 피드백을 확인할 수 있도록 돕습니다.
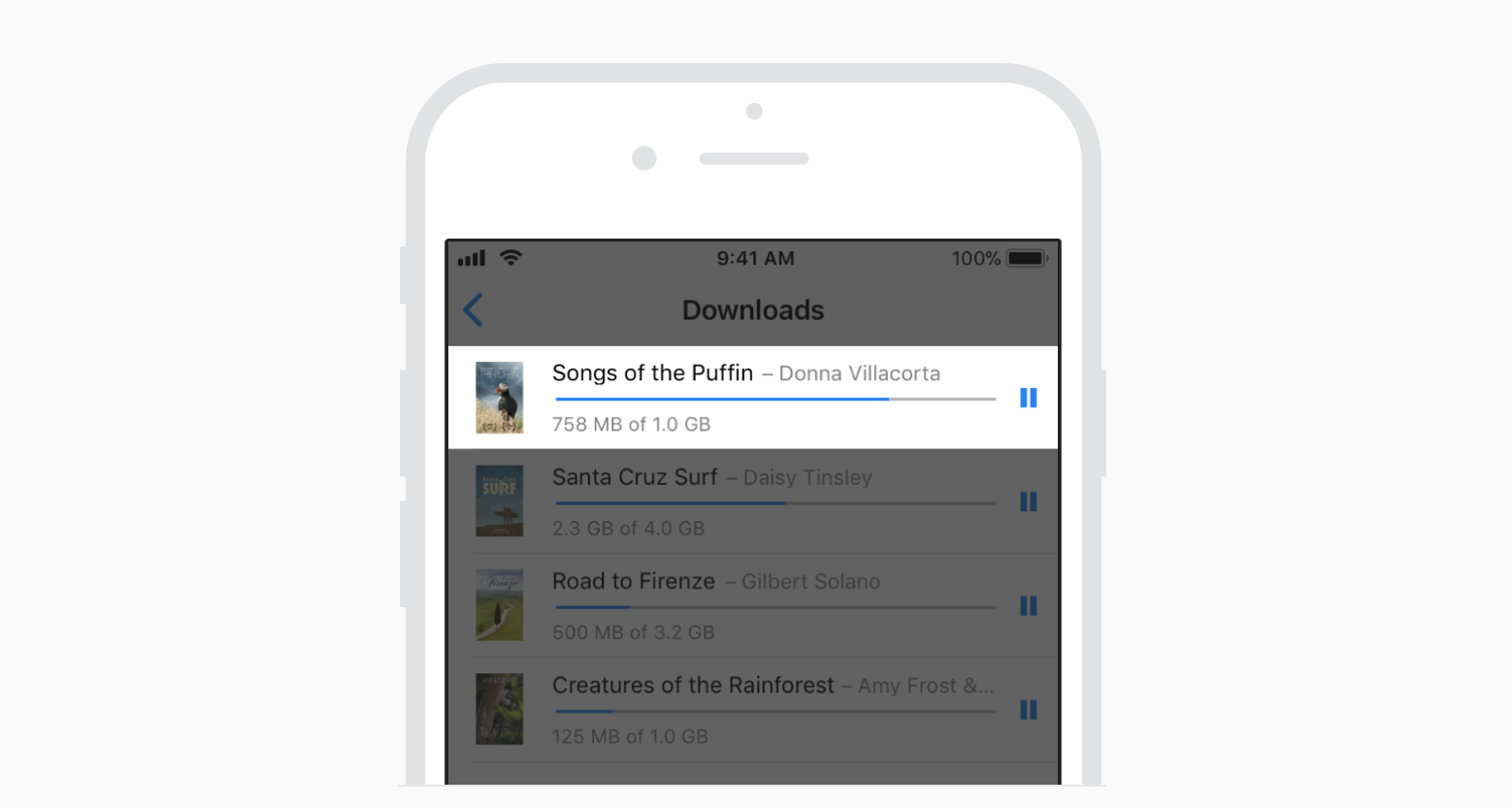
동영상이나 음악처럼 진행 상황을 표시함으로써 상호작용 가능한 피드백을 제공합니다.
메타포
책과 잡지를 넘기는 것처럼 사용자들은 드래그하는 것과 스와이프하는 것에 익숙합니다
이러한 메타포는 사용자들이 쉽게 학습할 수 있습니다.
사용자들은 메타포들에 금방 익숙해지며 사용하기 좋아합니다.
사용자 제어
앱은 사용 방법을 제안하거나 위험한 결과에 대해 경고 할 수 있습니다.
일반적으로 앱이 중요한 결정을 하는 것은 문제입니다.
가장 좋은 앱은 사용자가 원하는 대로 제어하는 것과 꼭 피해야하는 결과 사이에 정확한 균형을 찾습니다.
사용자가 원하는 대로 모든 것을 할 수 있다면 큰 문제가 발생할 수도 있을 것입니다.
문제를 피하기 위해 사용자의 자유도가 너무 적다면 그것 또한 좋은 앱은 아닐 것입니다.
대화하는 듯한 친숙하고 친절한 디자인은 이해하기 쉽도록 돕습니다.
또한 삭제하는 등의 파괴적인 행동을 확인할 수 있으며 이미 진행 중인 경우에 작업을 취소할 수 있습니다.
이러한 점들은 사용자가 앱이 자신의 통제 안에 있다는 것을 느낄 수 있도록 합니다.
iOS - 인터페이스 필수 요소
대부분의 iOS 앱은 공통 인터페이스 요소를 정의하는 프레임 워크인 UIKit 을 사용하여 개발됩니다.
이 프레임 워크를 통해 시스템 전반에서 일관된 디자인과 높은 수준의 커스텀 마이징을 제공합니다.
UIKit 은 유연하고 친절합니다.
iOS 기기에서 앱을 훌륭한 디자인을 사용할 수 있으며 시스템에서 모양이 변경되면 자동으로 업데이트 됩니다.
UIKit 에서 제공하는 인터페이스 요소는 크게 세가지 범주로 나뉩니다.
Bars
사용자가 앱의 어느 위치에 있는지 표시하고 탐색 기능을 제공합니다.
버튼을 포함할 수 있습니다.
작업을 시작하고 정보를 전달하는 기타 요소가 포함될 수 있습니다.
View
사용자가 볼 수 있는 텍스트, 그래픽, 에니메이션, 상호 작용하는 요소들을 포함하는 중요한 내용들을 포함됩니다.
Controls
행동을 시작하고 정보를 전달하는 버튼, 스위치, 텍스트 필드와 진행 표시기는 Contorl의 예입니다.
iOS 의 인터페이스를 정의하는 것 외에도 UIKit 은 앱의 기능도 적용할 수 있습니다.
예를 들어 iOS는 Apple Pay, HealthKit 및 ResearchKit 과 같은 다른 프레임 워크 및 기술과도 긴밀하게
통합되어 강력한 응용 어플을 설계할 수 있습니다.
iOS - 앱 구조
Loading
콘텐츠가 로드될 때 빈 화면 또는 멈춰있는 화면은 앱이 정지된 것처럼 보이게 하여 혼란을 야기할 수 있습니다.
또한 금방 화면이 뜰지 않을 거라는 좌절감을 느껴 사용자들이 앱을 종료할 수 있습니다.

이러한 문제를 해결하기 위해 아래의 규칙들을 준수하면 좋습니다.
로딩 중이면 이를 분명히 보여주십시오.
가능한 빨리 콘텐츠를 표시하십시오.
로딩 시간을 기다리는 사용자들에게 앱 사용의 힌트를 제공한다던지 흥미를 끄는 볼거리를 제공하십시오.
시계가 돌아가는 등의 일반적인 로딩 화면도 좋지만 앱과 게임에 어울리는 로딩 화면을 제공함으로써 사용자가 몰입할 수 있도록 도우십시오.
Modality
Modality 는 사용자들이 작업을 완료하거나 메시지나 화면을 닫기 전까지 다른 일을 하지 못하도록 포커스를 유지하는 것을 의미합니다.
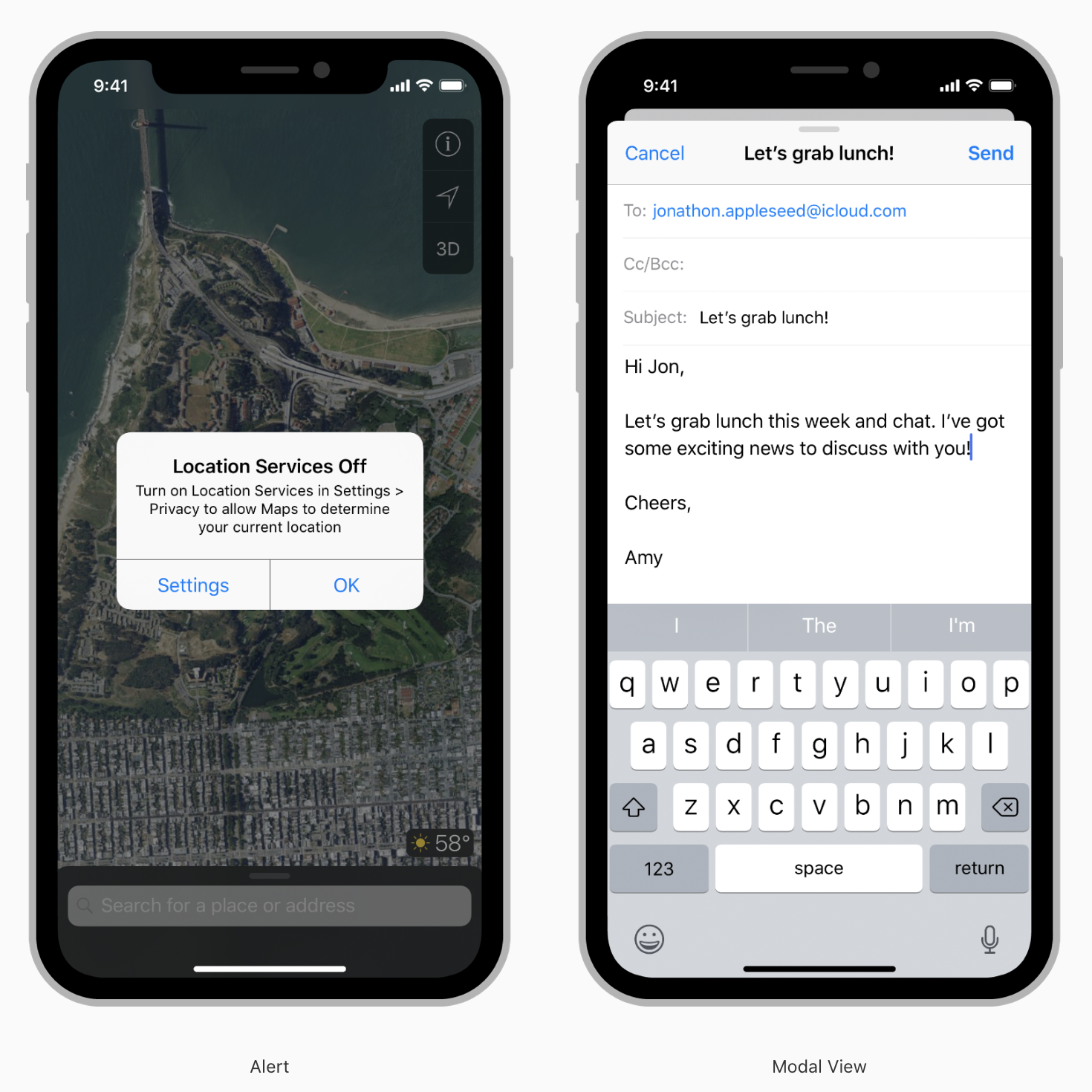
시트, 경고, 활성화된 View 등 Modality 를 준수하는 화면을 modal view 라고 합니다.
modal view 가 화면에 나타나면 사용자는 버튼을 두드리는 등의 방법으로 종료할 수 있습니다.
일부 앱은 캘린더에서 일정을 수정하거나 Safari 에서 북마크를 선택하는 등의 modal view 를 제공합니다.
modal view 는 전체 화면, popover 와 같은 전체 상위 화면, 또는 화면의 일부를 차지할 수 있습니다.
modal view 는 일반적으로 완료 버튼과 화면을 나갈 수 있는 취소 버튼을 가지고 있어야합니다.

아래의 규칙들을 준수하는 것이 좋습니다.
Modality 의 사용을 최소화하십시오.
modal 작업을 종료할 수 있는 확실하고 안전한 방법을 제공하십시오.
modal 작업을 간단하고 짧게 유지하십시오.
필요한 경우 작업을 식별할 수 있는 title 을 표시하십시오.
필수로 제공해야할 정보를 표시하기 위해 경고창을 활용하십시오.
알림 환경 설정을 준수하십시오.
popover 위에 modal view 를 띄우지마십시오.
앱에 적절하도록 modal view 의 모양을 조절하십시오.
앱 내에서 이해하기 쉬운 modal view 의 스타일을 유지하십시오.
Navigation
사용자들은 기대와 달리 움직이기 전까지 앱의 네비게이션(탐색)을 인식하지 못하는 경향이 있습니다.
구조와 집중을 유지할 수 있도록 네비게이션을 유지해야만 합니다.
네비게이션은 자연스러워야 합니다.
네비게이션은 화면을 과도하게 차지하거나 콘텐츠로의 집중을 방해하면 안됩니다.
아래는 네비게이션의 몇가지 예입니다.
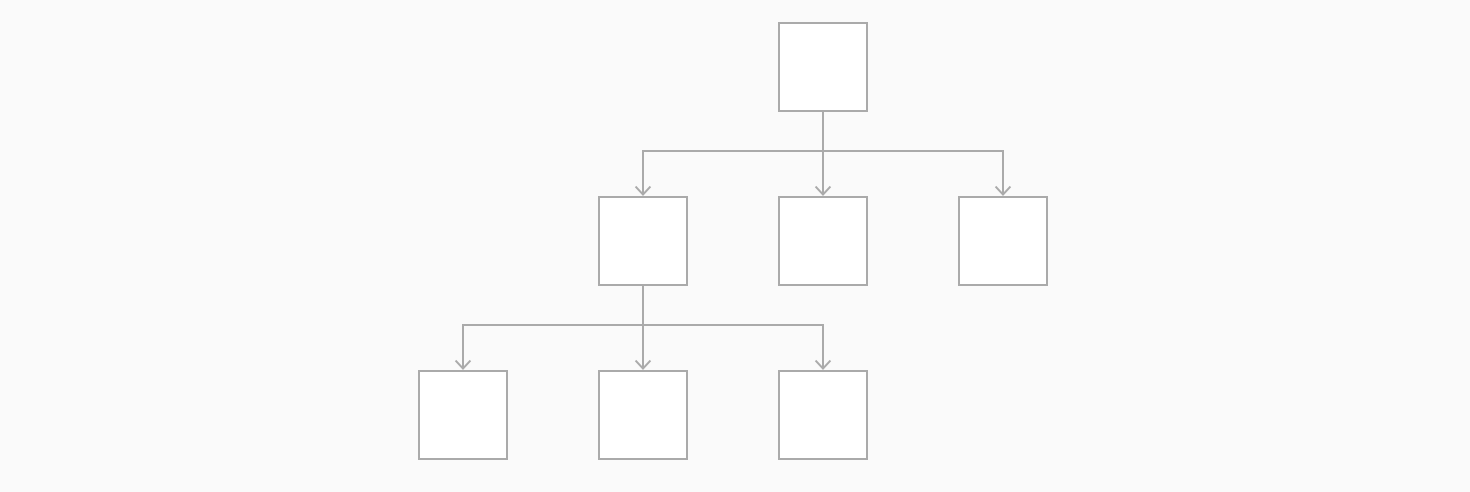
계층적 구조
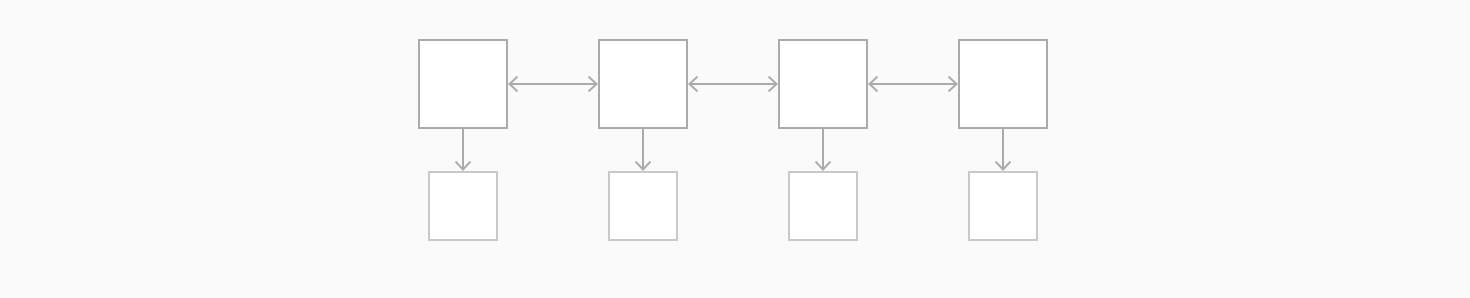
평면적 구조
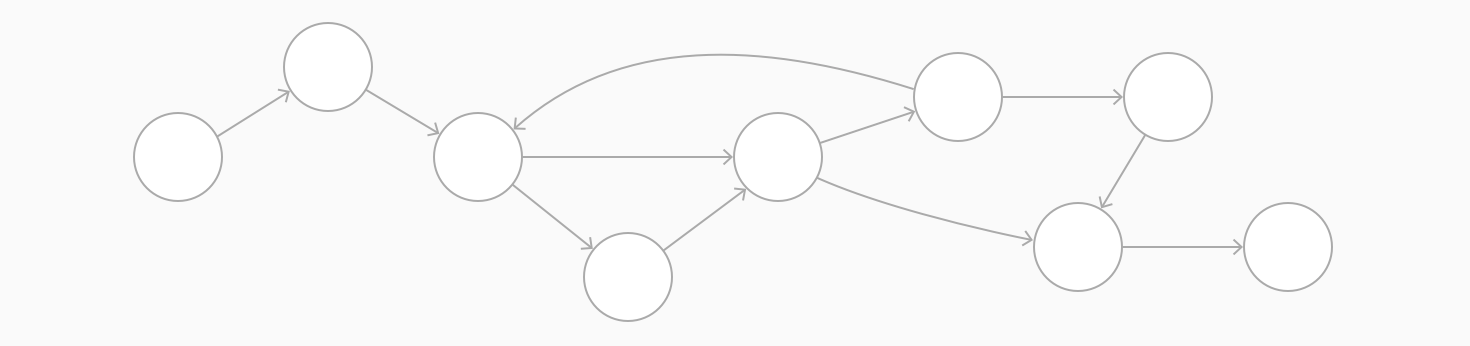
콘텐츠 중심 또는 사용자 경험 중심 구조
일부 앱은 여러 네비게이션 스타일을 결합합니다.
예를 들어 평면적 구조를 사용하는 앱인데 각 카테고리 내에서는 계층적 구조로 구현할 수 있습니다.
아래의 규칙들을 준수하는 것이 좋습니다.
항상 명확한 탐색 방법을 제공하십시오.
콘텐츠를 빠르고 쉽게 얻을 수 있도록 정보의 구조를 설계하십시오.
사용자가 터치 제스처를 통해 유동적으로 이동할 수 있도록 구현하십시오.
표준적인 탐색 요소들을 사용하십시오.
navigation bar 를 사용해 데이터 계층을 탐색할 수 있도록 하십시오.
tab bar 를 사용해 각 카테고리의 콘텐츠와 기능을 표시하십시오.
동일한 콘텐츠가 여러 페이지에 있을 경우 page control 을 사용하십시오.
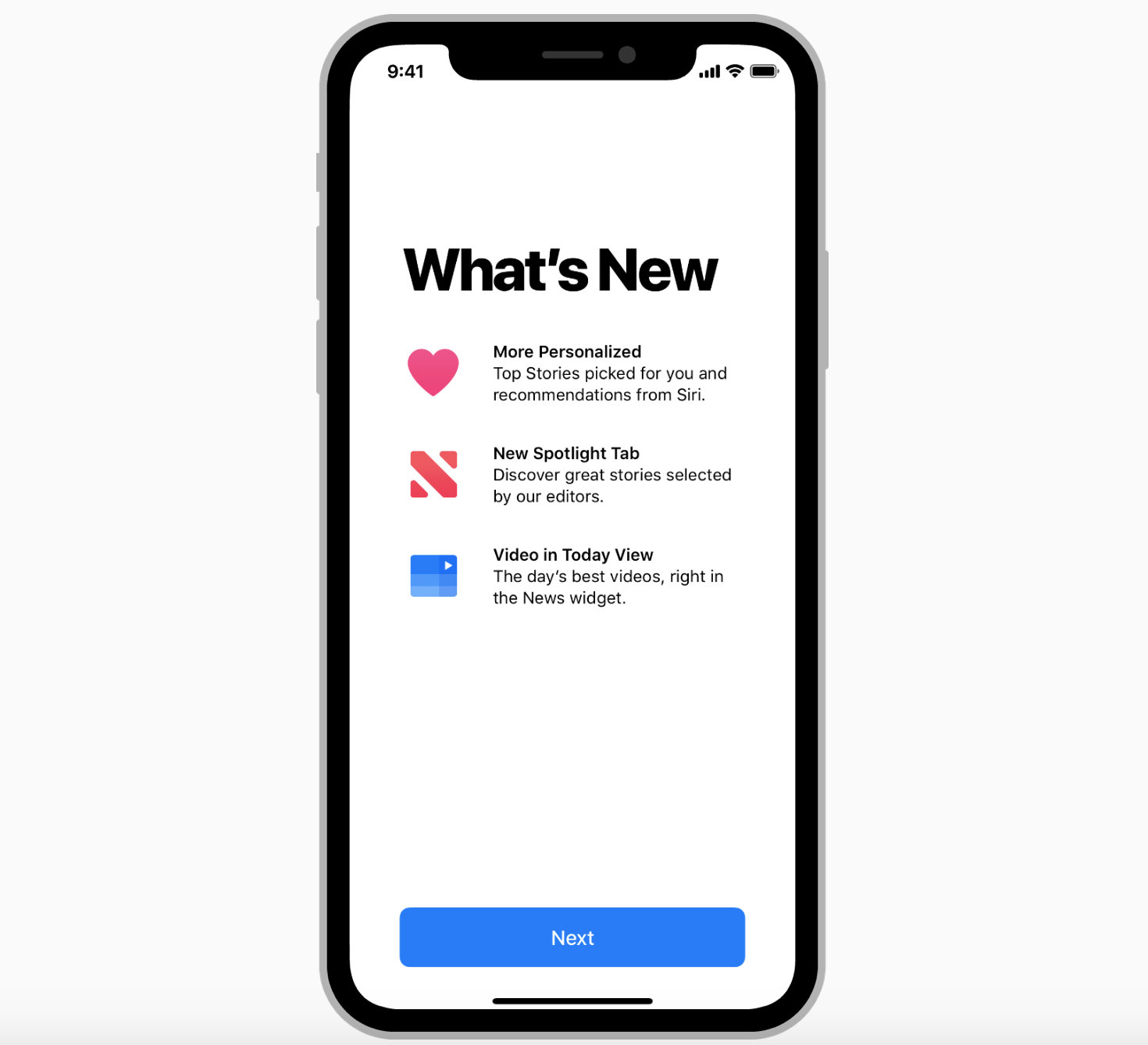
Onboarding
처음으로 앱을 시작하는 시간은 새롭게 앱을 깔거나 오랜만에 앱을 다시 깔아서 돌아온 사용자들의 적응을 돕는 기회입니다.
Onboarding 은 빠르고 재미있고 유익하게 디자인할 수 있습니다.

아래의 규칙들을 준수하는 것이 좋습니다.
시작화면과 유사하게 디자인하십시오.
적절한 오리엔테이션을 표시하십시오.
동작을 신속하게 수행하십시오.
사용자에게 도움이 필요하다고 예상하십시오.
필수적인 사용 방법에 충실하십시오.
재미있게 학습하고 탐험하는 기분을 들게 하십시오.
설정 정보를 미리 요구하지 마십시오.
앱의 라이선스 정보 및 규정 등을 표시하지 마십시오.
앱을 재시작 했을 때 다시 전단계로 되돌리지 마십시오.
사용자에게 앱의 평가를 너무 빠르거나 너무 자주 요청하지 마십시오.
앱의 재부팅을 권장하지 마십시오.
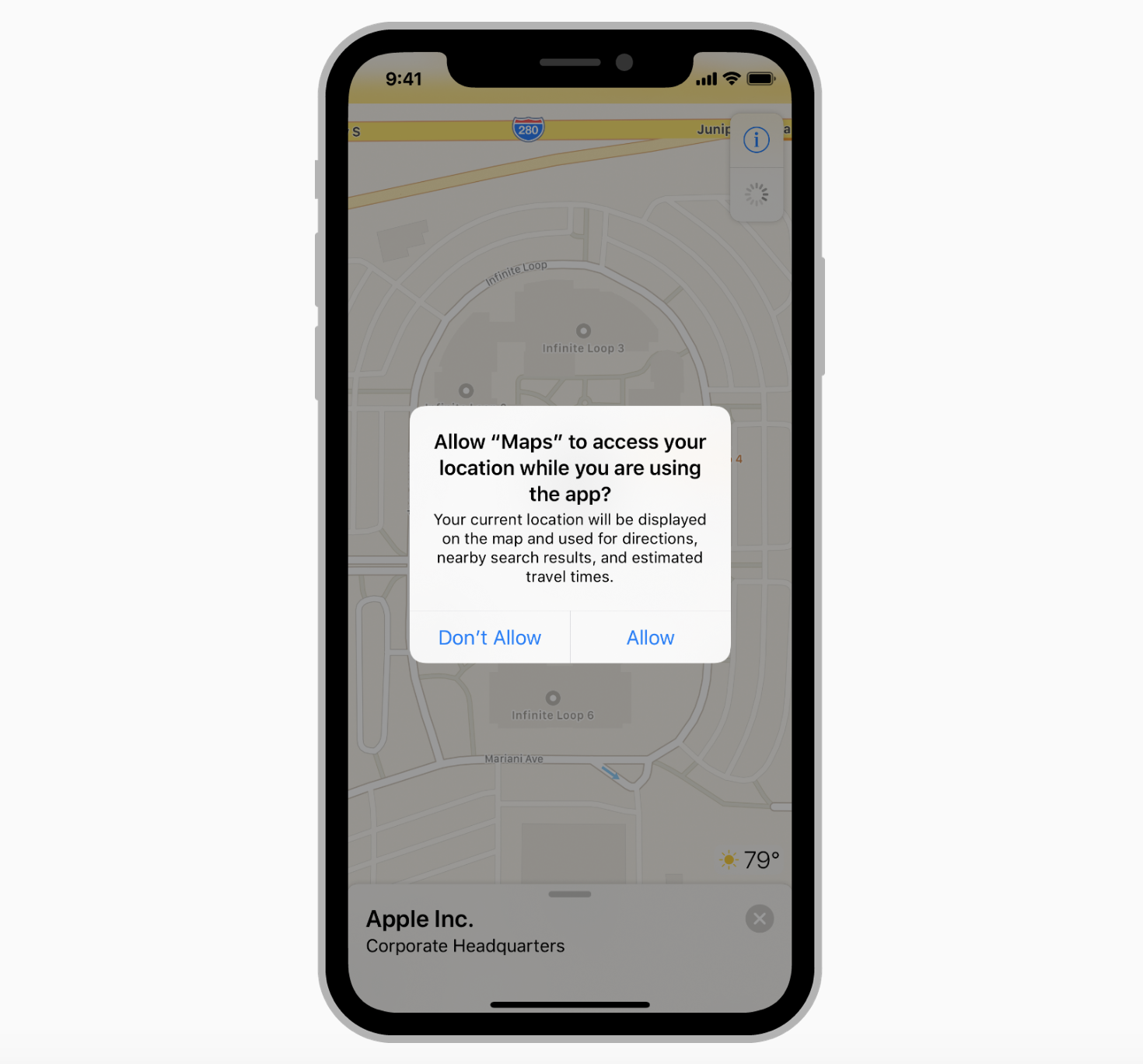
Requesting Permission
앱은 현재 위치, 캘린더, 연락처 정보, 알림, 사진 등의 개인 정보에 액세스하려면 사용자로부터 권한을 부여 받아야합니다.
사용자들은 이러한 정보에 앱이 접근하여 얻을 수 있는 편리함을 좋아합니다.
하지만 사용자는 개인 정보를 제어할 수 있어야합니다.
예를 들어 사용자들은 사진을 찍은 위치가 자동으로 태그되거나 근처에 있는 친구를 찾을 수 있는 것을 좋아합니다.
하지만 이러한 기능이 필요하지 않다면 사용하지 않도록 설정할 수 있어야 합니다.

아래의 규칙들을 준수하는 것이 좋습니다.
명확하게 필요할 때만 개인 정보를 요청하십시오.
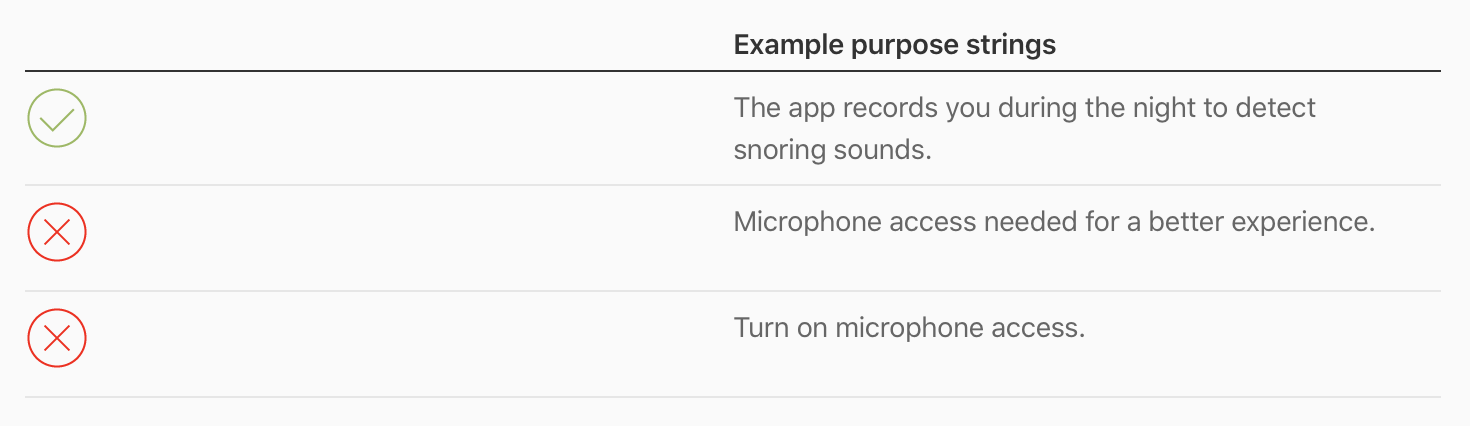
개인 정보가 필요한 이유를 설명하십시오.

앱이 실행 중일 때만 필요한 개인 정보인 경우 앱 실행 중에만 사용하도록 요청하십시오.
불필요하게 위치 정보를 요청하지 마십시오.
시스템에서 제공되는 경고창을 활용하십시오.
Settings
일부 앱은 설정이나 환경을 선택할 수 있는 방법을 제공해야하지만 대부분의 앱은 이를 피하거나 지연시킬 수 있습니다.
성공한 앱의 대부분은 사용자들이 올바르게 동작하고 있다고 느낍니다.
또한 편리하게 적응할 수 있는 방법들을 제공합니다.
대부분의 사람들이 기대하는 대로 앱이 동작된다면 설정의 필요성은 줄어들 것입니다.
아래의 규칙들을 준수하는 것이 좋습니다.
시스템으로부터 얻을 수 있는 것들은 우선 얻으십시오.
위치 정보에서 얻을 수 있다면 굳이 우편번호를 요구할 필요는 없을 것입니다.
설정의 우선순위를 부여하십시오.
자주 변경해야하는 것은 앱의 메인 화면에서 설정할 수 있도록 해야 합니다.
아이폰 설정에서 변경 가능한 설정은 표시를 지양하십시오.
아이폰 설정에 대한 바로가기를 제공하십시오.
정리
분량이 많아서 App Arcitecture 부분에서 끊었습니다.
앞으로 한 챕터씩 잘라서 포스팅하도록 하겠습니다.
애플은 다른 회사들과 달리 Human Interface Guide 를 제공합니다.
이 문서는 어플을 개발하는 사람들이 공통적이고 일관성있게 디자인 할 수 있도록 돕습니다.
이러한 점은 사용자들이 좀 더 편하게 다양한 어플들의 사용 방법을 이해할 수 있는데 도움을 줄 것입니다.
애플의 앱스토어에 어플을 올리고자 한다면 이 문서를 숙지할 뿐만 아니라 시스템 전반에 반영해야 할 것입니다.
내일은 User Interaction 에 대해서 해석해서 올리도록 하겠습니다.
도움이 되셨다면 댓글 부탁드립니다.
긴 글 읽어주셔서 감사합니다.