전편에 이어서 번역글입니다.
이번에는 iOS - User Interaction 쳅터를 번역해보겠습니다.
3D Touch
3D Touch는 터치에 한단계 높은 차원을 제공합니다.
지원되는 기기에 한 해서 사용자는 다양한 세기로 터치 스크린을 눌러서 추가적인 기능을 사용할 수 있습니다.
앱은 메뉴를 표시하거나 추가 콘텐츠 를 표시하거나 애니메이션을 재생함으로써 이러한 동작에 반응 할 수 있습니다.
사용자는 3D Touch 를 사용하기 위해 새로운 제스처를 배울 필요가 없습니다.
사용자는 화면을 간단하게 누르고 반응을 보면서 3D Touch 에 익숙해질 수 있습니다.
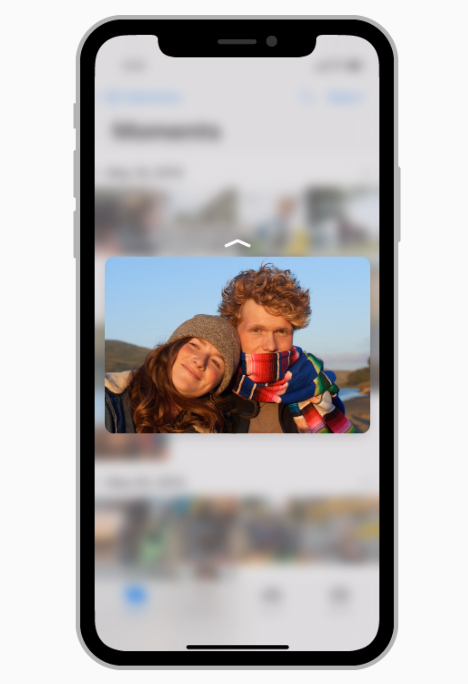
Peek and Pop
peek 은 3D Touch를 사용하여 페이지, 링크 또는 파일과 같은 항목의 미리보기가 현재 화면 위에 일시적으로 표시됩니다.
peek 을 사용하는 방법은 이 기능을 지원하는 항목을 약간의 압력으로 누르고 있으면 됩니다.
peek 을 끝내는 방법은 간단히 약간의 압력을 가하던 손을 떼면 됩니다.
항목을 열고 더 자세하게 보려면 항목이 튀어(Pop) 화면을 채울 때까지 조금 더 세게 누르면 됩니다.
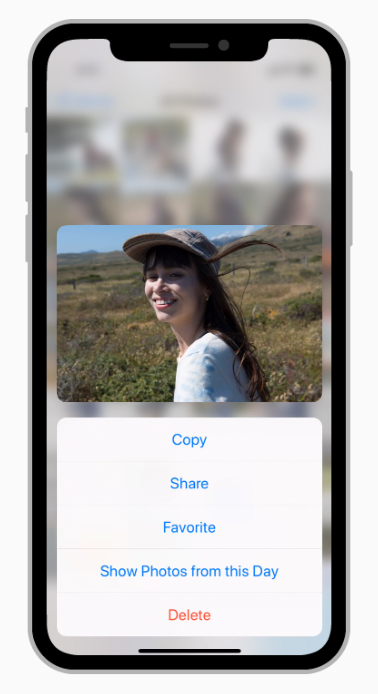
일부 Peek 화면에서 위로 스와이프하여 관련 작업 버튼을 표시 할 수 있습니다.
예를 들어 사파리의 링크를 peek 하다가 위로 스와이프하여 백그라운드에서 링크를 여는 데 필요한 버튼이 표시되며 읽기 목록에 링크를 추가하고 링크를 복사 할 수 있습니다.

아래의 규칙들을 준수하는 것이 좋습니다.
peek 을 사용하여 생동감있고 의미있는 프리뷰를 제공하십시오.
손가락으로 가려지지 않도록 충분히 큰 peek 화면을 제공하십시오.
앱 내에서 Peek와 Pop을 일관되게 구현하십시오.
peek 화면에서 버튼과 같은 형식의 요소를 표시하지 마십시오.
모든 peek 이 pop 을 할 수 있도록 허용하십시오.
peek 을 구현했다면 오래 눌렀을 때 다른 기능이 동작하지 않도로 하십시오.
적절한 경우에는 행동할 수 있는 버튼을 제공하십시오.

peek 화면을 띄우는 버튼을 제공하지 마십시오.
peek 을 항목의 작업을 수행시키는 유일한 방법으로 구성하지 마십시오.
Apple Pencil
Apple Pencil은 iPad 앱에서 메모를 작성하고 스케치, 그림 그리기, 문서 마크 업 등의 작업을 할 때 픽셀 수준의 정밀도를 제공하는 다기능의 직관적인 도구입니다.
아래의 규칙들을 준수하는 것이 좋습니다.
기대되는 그리는 행동을 지원하십시오.
익숙한 손가락으로 사용하던 기능과 동일한 기능을 제공하십시오.
Apple Pecil 이 화면에 닿는 순간 바로 그려져야 합니다.
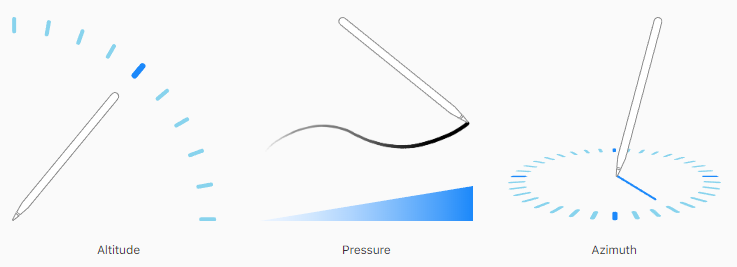
기울기, 힘, 방향에 따라 달라지도록 구현하십시오.

컨텐츠와 직접 연결되며 시각적 반응을 보이십시오.
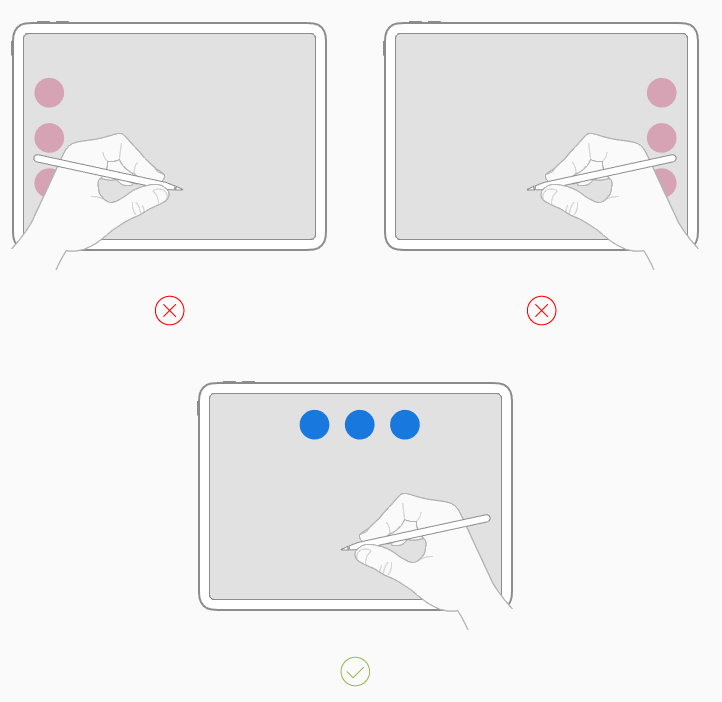
왼손잡이와 오른손잡이 차이없이 작업할 수 있도록 적절하게 컨트롤을 배치 하십시오.

가능한 double-tap 제스처에 대한 사용자 설정을 존중하십시오.
필요한 경우 사용자가 정의한 double-tap 동작을 활용하도록 방법을 제공하십시오.
double-tap 제스처로 내용을 수정하는 기능을 구현하지 마십시오.
Audio
사용자는 볼륨 버튼, 무음 스위치, 헤드폰 컨트롤 및 화면상의 볼륨 슬라이더를 통해 사운드를 조작합니다.
또한 많은 타사 액세서리에도 사운드 컨트롤이 제공됩니다.
오디오는 내부 또는 외부 스피커, 헤드폰 및 AirPlay 지원 또는 Bluetooth 장치를 통해 무선으로 출력 할 수 있습니다.
사운드가 앱의 경험이나 꾸밈의 기본 요소인지 여부에 상관없이 사운드는 제대로 동작하고 기대를 충족시키도록 구성해야합니다.
아래의 규칙들을 준수하는 것이 좋습니다.
자동으로 볼륨을 조정할 수 있지만 전체 볼륨은 조정하지 마십시오.
적절한 경우 오디오 출력 기기의 변경을 허용하십시오.
시스템에서 제공되는 볼륨 화면에서 오디오 조정을 허용하십시오.
짧은 소리와 진동은 시스템의 사운드 서비스를 사용하십시오.
사운드가 앱에 필수로 필요하면 다른 오디오를 종료시키십시오.
중단이 발생한 후더라도 적절한 경우 오디오 재생을 다시 시작하십시오.
동작중인 앱의 임시적인 오디오 재생이 끝날 때 다른 앱에 그 사실을 알리십시오.
오디오 컨트롤에 대한 응답이 의미있는 경우에만 응답하십시오.
오디오 컨트롤의 용도를 변경하지 마십시오.
Authentication
아래의 경우 등에 가치가 있는 경우에만 인증을 사용자에게 요청하십시오.
경험을 개인화할 때
추가 기능에 액세스할 때
콘텐츠를 구매할 때
데이터를 동기화할 때
앱에 인증이 필요한 경우 로그인 과정을 빠르고 쉽고 눈에 거슬리지 않게 유지하여 앱을 즐겁게 사용하는데 지장을 주지 않도록하십시오.
아래의 규칙들을 준수하는 것이 좋습니다.
모든 가입 및 로그인 과정에서 비밀번호 자동 채우기를 사용하십시오.
로그인을 가능한한 미루십시오.
인증의 이점과 서비스 가입 방법을 친절하게 설명하십시오.
적절한 키보드를 표시하여 데이터 입력을 간편하게 하십시오.
암호라는 용어를 절대 사용하지 마십시오.
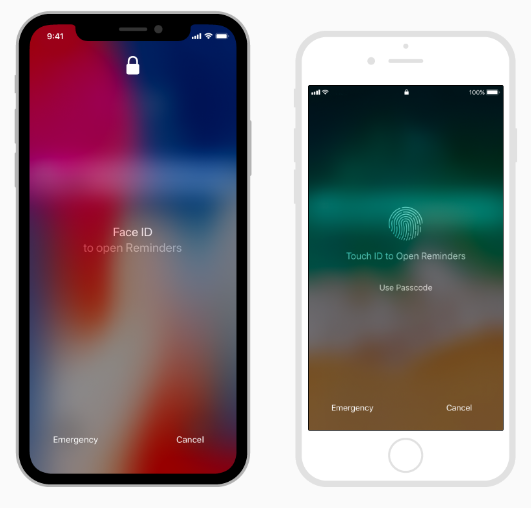
Face ID 와 Touch ID 관련 아래의 규칙들을 준수하는 것이 좋습니다.
- 가능할 때마다 생체 인증을 지원하십시오.

직관적이도록 인증을 위한 한가지 방법만 소개하십시오.
사용자가 원해서 요청했을 때만 인증을 시작하십시오.
항상 인증 방법을 식별하십시오.
인증 방법을 정확하게 참조하십시오.
앱에서 생체 인증을 사용하도록 설정 할 수 있도록 하지마십시오.
아이콘을 사용하여 시스템 인증 기능을 식별하지 마십시오.
Data Entry
인터페이스 요소를 누르거나 키보드를 사용하여 정보를 입력하는 것은 지루한 과정일 수 있습니다.
앱이 유용한 동작을 하기도 전에 많은 정보를 요구하면 사람들은 쉽게 실망 할 수 있으며 앱의 사용 자체를
포기할 수도 있습니다.
아래의 규칙들을 준수하는 것이 좋습니다.
가능한 선택 사항을 제시하십시오.
사용자에게 요구하기보다 시스템에서 정보를 얻으십시오.
알맞은 기본값을 제공하십시오.
필요한 값을 수집한 후에만 진행 버튼을 활성화하십시오.
실시간으로 입력 폼의 유효성을 확인하십시오.
필요한 경우에만 입력 값을 요구하십시오.
어디까지 입력했는지 알기 쉽도록 입력 값의 리스트를 보여주십시오.
텍스트 필드에 힌트를 제공하여 입력을 쉽게 하십시오.
Drag and Drop
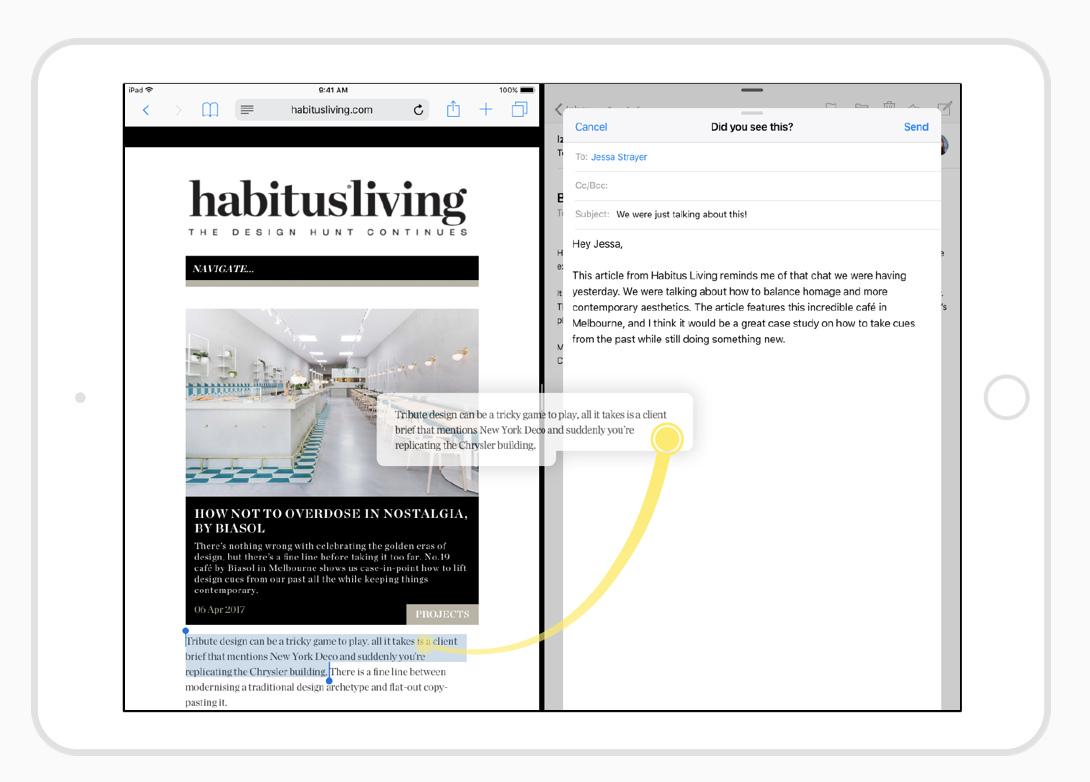
한 손가락으로 현재 위치에서 다른 위치로 콘텐츠를 끌어다 놓음으로써 선택한 사진, 텍스트 또는 기타 내용을 이동하거나 복사할 수 있습니다.
Sources and Destinations
끌어다 놓기(drag and drop)는 선택한 내용을 현재 위치에서 대상 위치로 이동하는 작업입니다.
현재 위치와 대상 위치는 같은 컨테이너이거나 나뉘어진 다른 컨테이너일 수 있습니다.
예를 들어 Notes 에서 선택한 텍스트를 동일한 노트의 새로운 위치로 드래그 할 수 있습니다.
미리 알림에서 사용자는 하나의 목록에서 개별 미리 알림을 다른 목록으로 드래그할 수 있습니다.

Supporting Drag and Drop
끌어다 놓기(drag and drop)은 사용자가 시스템 전반에 걸쳐 구현되기를 기대하는 효율적이고 직관적인 기능입니다.
앱에 텍스트, 사진, 비디오 오디오 또는 사용자가 이동, 복사 또는 삽입하려는 기타 콘텐츠가 있는 경우 drag
and drop 을 지원해야합니다.
아래의 규칙들을 준수하는 것이 좋습니다.
선택 가능하고 편집 가능한 모든 컨텐츠에 대해 drag and drop 을 지원하십시오.
필요한 경우 컨트롤에서 콘텐츠를 drop 할 수 있도록 허용하십시오.
가능한 표준 텍스트 view 와 텍스트 필드를 사용하십시오.
효율성을 높이려면 여러 항목을 동시에 drag and drop 할 수 있도록 지원하십시오.
앱 내에서 콘텐츠를 drag and drop 하면 이동될지 복사될지 결정하십시오.
가능하다면 drag and drop 을 취소할 수 있도록 구성하십시오.
Providing Dragged Content
아래의 규칙들을 준수하는 것이 좋습니다.
필요한 경우 항목 드래그하는 프리뷰를 제공하십시오.
가능한 끌어서 놓은 데이터의 품질을 여러 단계로 제공하십시오.
가능한 기본 버전을 가장 유용한 데이터 형식으로 제공하십시오.
앱의 콘텐츠 전송이 오래 걸리거나 리소스가 많이 필요할 경우 파일 제공 extension 을 구현하십시오.
앱의 콘텐츠를 전송할 때 시간이 걸리는 경우 진행 상태를 표시하십시오.
Accepting Dropped Content
아래의 규칙들을 준수하는 것이 좋습니다.
시각적으로 드래그해서 놓았을 때의 내용을 미리 보여주십시오.
적절한 경우 대상의 내용을 자동으로 스크롤합니다.
드롭되었을 때 가장 대표적인 콘텐츠를 추출하고 표시하십시오.
드롭된 콘텐츠와 밀접한 부분만 추출하십시오.
내용을 드롭 한 후에 table view 및 collection view 에 위치를 표시하십시오.
드롭된 콘텐츠를 전송할 시간이 필요한 경우 진행 상황을 표시하십시오.
드롭된 콘텐츠가 작업을 시작하면 피드백을 제공하십시오.
드롭이 실패할 경우 사용자에게 알리십시오.
드롭 된 텍스트에 적절한 스타일을 적용하십시오.
사용자가 드래그 앤 드롭을 즉시 취소 할 수없는 경우 직관적인 방법으로 선택 해제하십시오.
Feedback
피드백은 사용자가 앱이 하는 일을 알게 하고 다음에 할 수 있는 것을 발견하고 행동 결과를 이해하도록 도와줍니다.

아래의 규칙들을 준수하는 것이 좋습니다.
인터페이스에 다른 유형의 피드백과 상태가 눈에 띄지 않도록 통합하십시오.
불필요한 경고는 피하십시오.
햅틱 피드백(Haptic Feedback)
지원되는 장치에서 햅틱은 주의를 끌도록 촉각적인 피드백을 제공합니다.
이러한 피드백을 통해 사용자가 물리적으로 중요한 알림을 알 수 있습니다.
아래의 규칙들을 준수하는 것이 좋습니다.
과도한 햅틱은 사용자에게 혼란을 주거나 피드백을 무시하도록 합니다.
일반적으로 사용자가 시작한 행동에 대한 반응으로 햅틱을 제공하십시오.
피드백 유형을 재정의하지 마십시오.
피드백을 마음대로 변경하지 마십시오.
햅틱을 사용함에 따라 시각적 경험을 미세 조정하십시오.
설정으로 햅틱 피드백을 꺼놨을 수 있으니 햅틱 만으로 알림을 하지마십시오.
시각적인 피드백이 가려질 경우 햅틱을 사용하십시오.
햅틱 피드백을 시작하기 전에 시스템을 준비하십시오.
햅틱과 소리는 자동으로 동기화되지 않으므로 동시에 나오려면 동기화 하십시오.
File Handling
사용자는 파일을 만들고 보고 조작하는 동안 파일 시스템에 관해 알 필요가 없습니다.
앱이 파일과 동작하는 경우에도 가능한 파일 관련 처리를 줄입니다.
아래의 규칙들을 준수하는 것이 좋습니다.
작업을 취소하거나 삭제하지 않는 한 항상 보존된다는 확신을 심어주십시오.
로컬에만 파일을 작성하는 옵션을 제공하지 마십시오.
직관적이고 그래픽적인 파일 탐색 인터페이스를 구현하십시오.
이제 사용자가가 앱을 떠나지 않고도 파일을 미리볼 수 있습니다.
필요한 경우 다른 앱과 파일을 공유하십시오.
Gestures
사용자는 터치 스크린에서 제스처를 수행하며 iOS 기기와 상호 작용합니다.
아래의 규칙들을 준수하는 것이 좋습니다.
일반적인 표준 제스처를 사용하십시오.
표준이 아닌 동작을 수행하기 위해 표준 제스처를 사용하지 마십시오.
시스템 전체에서 화면 가장자리의 제스처를 피하십시오.
인터페이스 기반 탐색 및 동작을 보충할 수 있도록 단축 제스처를 제공하십시오.
여러 손가락 제스처를 사용하여 일부 앱의 경험을 향상시키십시오.
Standard Gestures
사용자는 일반적으로 시스템과 모든 앱에서 다음 표준 제스처가 동일하게 동작할 것으로 기대합니다.
Tap : 컨트롤을 활성화하거나 항목을 선택합니다.
Drag : 요소를 좌우로 이동하거나 화면으로 끌어갑니다.
Flick : 빨리 스크롤하거나 넘깁니다.
Swipe : 한 손가락으로 수행하면 이전 화면으로 돌아가거나 분할 view 에서 숨겨진 view 를 표시하거나 table
view 에서 삭제 단추를 표시합니다. iPad 에서 네 손가락으로 수행하면 다른 앱 화면으로 전환합니다.
Double tap : 콘텐츠 또는 이미지를 확대하고 가운데에 배치하거나 이미 확대된 경우 축소합니다.
Pinch : 확대된 경우 바깥 쪽으로 잡아 밀면 축소되고 안쪽으로 잡아 당기면 확대합니다.
Touch and hold : 편집 가능한 텍스트 또는 선택 가능한 텍스트에서 수행될 때 커서 위치 지정을 위한
확대보기를 표시합니다. collection view와 같은 certain view 들에서 수행될 때 항목을 재배치 할 수있는 모드로 들어갑니다.Shake : 실행 취소 또는 다시 실행을 시작합니다.
Rotate : 이미지 또는 view 를 회전합니다.
Near Field Communication
Near Field Communication (이하 NFC)는 서로 몇 센티미터 안에 장치가 무선으로 정보를 교환할 수 있게 돕습니다.
NFC 가 지원되는 기기에서 실행되는 iOS 앱은 NFC 검색으로 실제 존재하는 물건에 붙어있는 전자 태그의 데이터로부터 데이터를 읽을 수 있습니다.
예를 들어 사용자는 장난감을 스캔하여 비디오 게임에 연결하거나 구매자는 상점 로그인을 스캔하여 쿠폰에 접근하거나 소매점 직원이 제품을 스캔하여 재고를 파악할 수 있습니다.
In-App Tag Reading
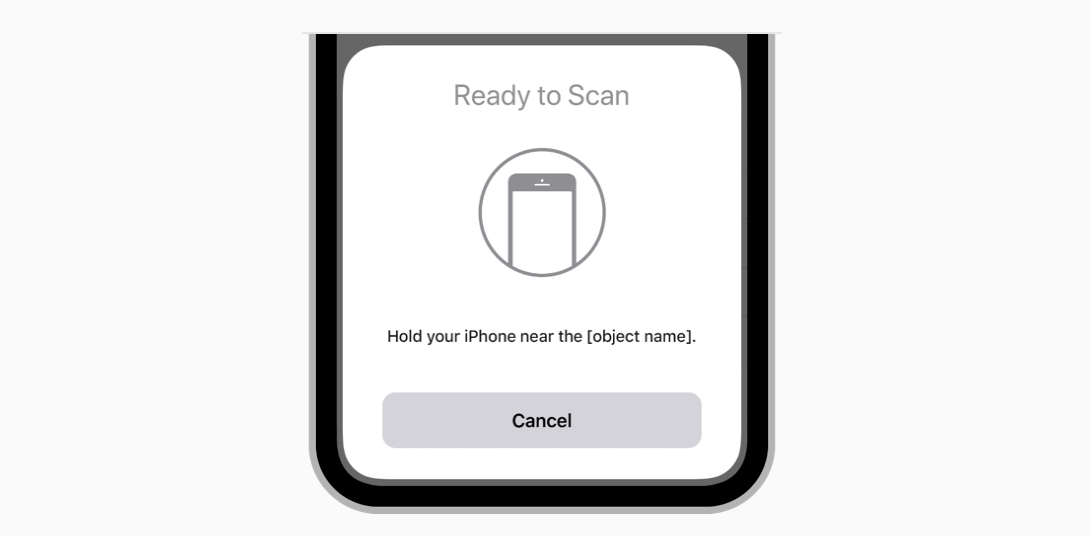
앱을 사용하면 앱이 물건들을 스캔할 수 있고 사용자가 무언가를 스캔해야 할 때마다 스캔 시트를 표시할 수 있습니다.

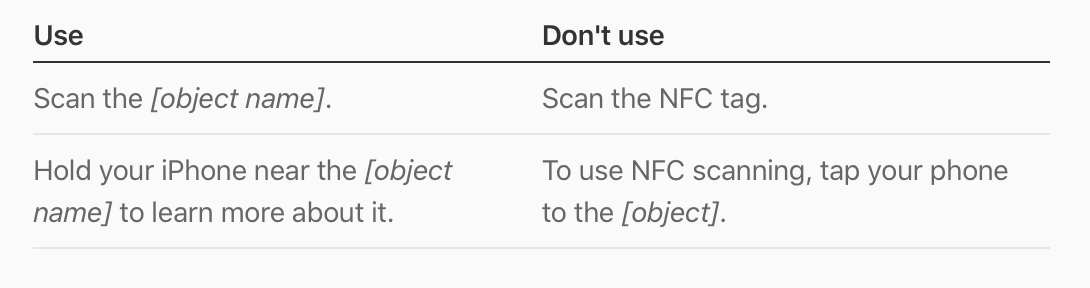
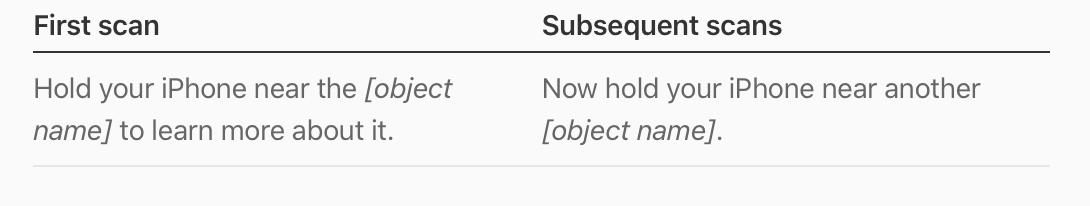
아래의 규칙들을 준수하는 것이 좋습니다.
사용자가 물리적으로 물건과 접촉하도록 하지마십시오.
친숙한 용어를 사용하십시오.

- 스캔 시트에 대한 간략한 가이드를 제공하십시오.

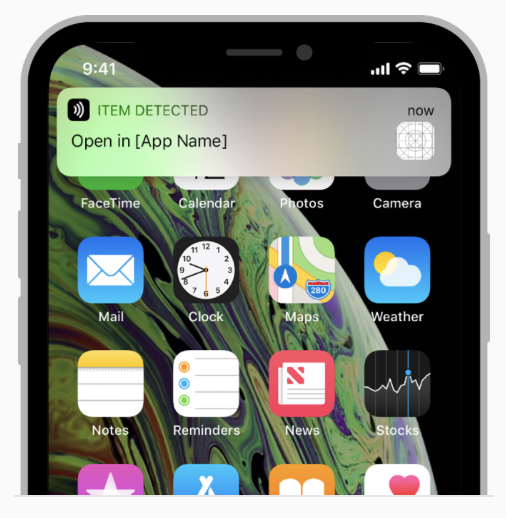
Background Tag Reading
백그라운드 태그 읽기를 사용하면 앱을 열고 나서 검색을 시작하지 않아도 언제든지 태그를 빠르게 검색할 수 있습니다.
백그라운드 태그 읽기를 지원하는 장치는 장치의 화면이 켜질 때마다 시스템은 자동으로 근처의 태그를 찾습니다.
태그를 감지하고 앱과 매칭시킨 후 시스템은 사용자가 처리할 수 있도록 태그 데이터를 앱에 보내기 위해 탭 할 수 있다는 알림을 표시합니다.
NFC 스캔 시트가 보이거나 Wallet 또는 Apple Pay를 사용 중이거나, 카메라가 사용 중이고, 장치가 비행기 모드에 있고 재시작 후 장치가 잠겨 있으면 백그라운드 읽기가 비활성화됩니다.

백그라운드와 앱 내에서 태그 읽기를 둘 다 지원하십시오.
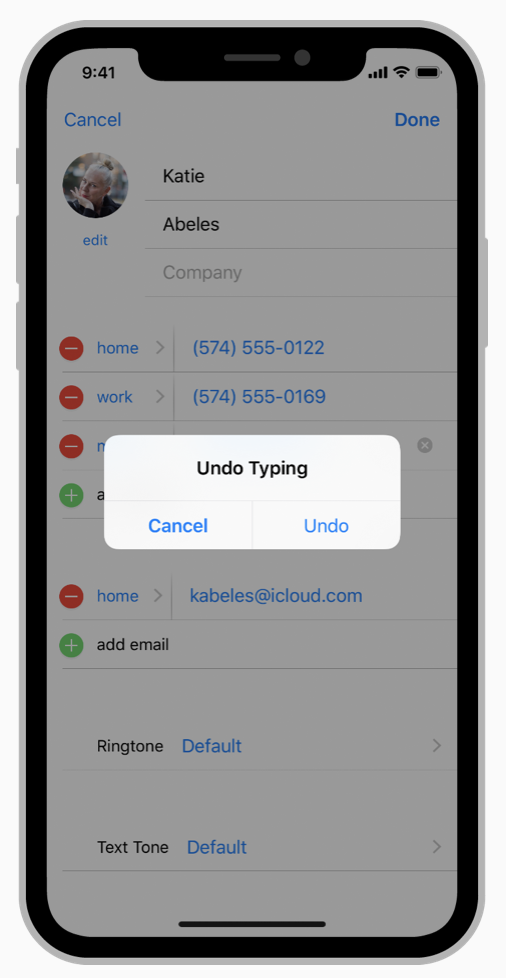
Undo and Redo
많은 앱에서 사용자는 기기를 흔들어 타이핑이나 삭제와 같은 작업들을 실행취소 하거나 다시 실행할 수 있습니다. 이 방법이 수행되면 사용자에게 실행 취소 또는 다시 실행 작업을 확인하거나 취소할꺼냐는 경고 메시지가 표시됩니다.

- 취소하거나 다시 수행 할 작업을 간단하고 정확하게 설명하십시오.
- 실행 취소 및 다시 실행을 위해 흔들기 동작을 사용하는 경우 다른 동작에서는 사용하지 마십시오.
- 흔들면 되기 때문에 실행 취소 및 다시 실행 버튼은 최대한 제공하지 마십시오.
- 현재 흐름에 대해서만 실행 취소 및 다시 실행 작업을 수행하십시오.
정리
오늘은 User Interaction 에 대해서 해석해봤습니다.
사용자와 상호작용하고 좋은 경험을 제공하는 것은 앱에서 가장 중요한 부분 중 하나일 것입니다.
도움이 되셨다면 댓글 부탁드립니다.
긴 글 읽어주셔서 감사합니다.