안녕하세요. 도미닉입니다.
요근래 애플 Human Interface Guidelines(HIG) 에 해석 글을 포스팅했습니다.
이러한 HIG 에 대한 제 생각을 정리하고 앱에서 HIG 를 준수하는 사례에 대해서 조사해보겠습니다.
애플 Human Interface Guildelines 에 대한 나의 생각
애플은 기기와 소프트웨어를 동시에 제공하는 독특한 기업입니다.
기기와 OS 를 포함한 기본 소프트웨어(메모장, 사파리, 키노트 등)을 제공하는 것만으로도 굉장하다고 생각했습니다.
여기에서 그치지 않고 애플은 Human Interface Guidelines 라는 것을 제공합니다.
자사의 제품에서 일관된 사용자 경험을 제공하기 위한 사용자 경험 가이드 라인입니다.
기기와 자사 소프트웨어를 제공하는 것에 부족해서 자사의 OS 에 올릴 어플까지 관리하는 애플에 놀랄 수 밖에 없었습니다.
이러한 Human Interface Guidelines(이하 HIG)를 지키지 않는다면 앱스토어에 올리지 못하는 경우도 있다고 합니다.
상용화된 앱에서 애플 HIG 의 적용 사례
번역했던 글들을 참고해서 HIG 적용 사례를 찾아보겠습니다.
Loading
콘텐츠가 로드되는 동안 화면이 멈춰있다면 앱이 정지된 것처럼 보입니다.
금방 화면이 뜰 기미가 안보이면 사용자는 앱을 그냥 종료시킬 수 있습니다.
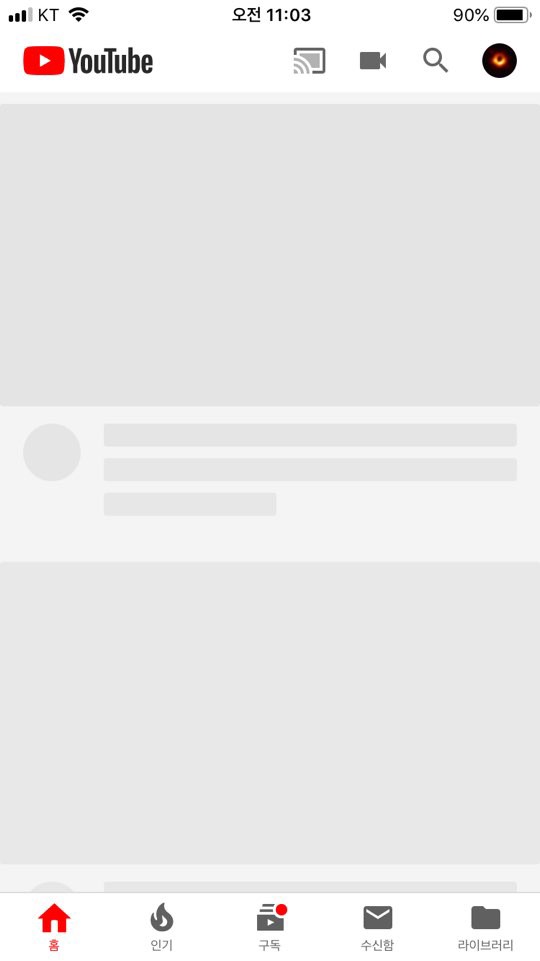
유튜브 앱은 어떤 로딩화면을 가지고 있을까요?


로딩 중임에도 불구하고 로딩이 완료됬을 때 콘텐츠가 뜰 부분에 회색으로 음영 표시를 해놨습니다.
이런 식으로 구성해놓음으로써 저 회색 부분에 콘텐츠들이 곧 나타날 것이라는 것을 알려주고 기대하게 해서 앱을 떠나지 않도록 합니다.
사파리 앱의 로딩 화면도 유튜브와 비슷합니다.

회색 부분에 콘텐츠들이 나타날 것이라고 기대됩니다.
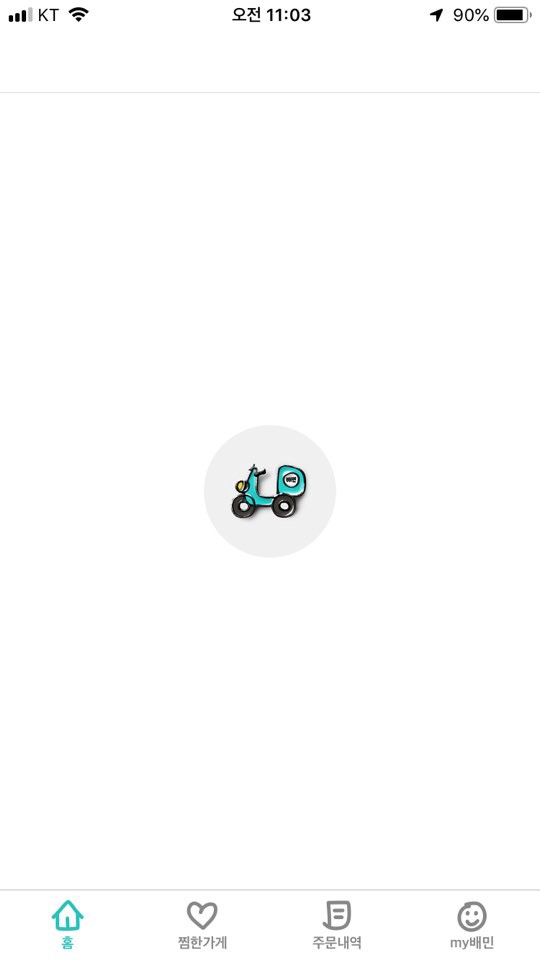
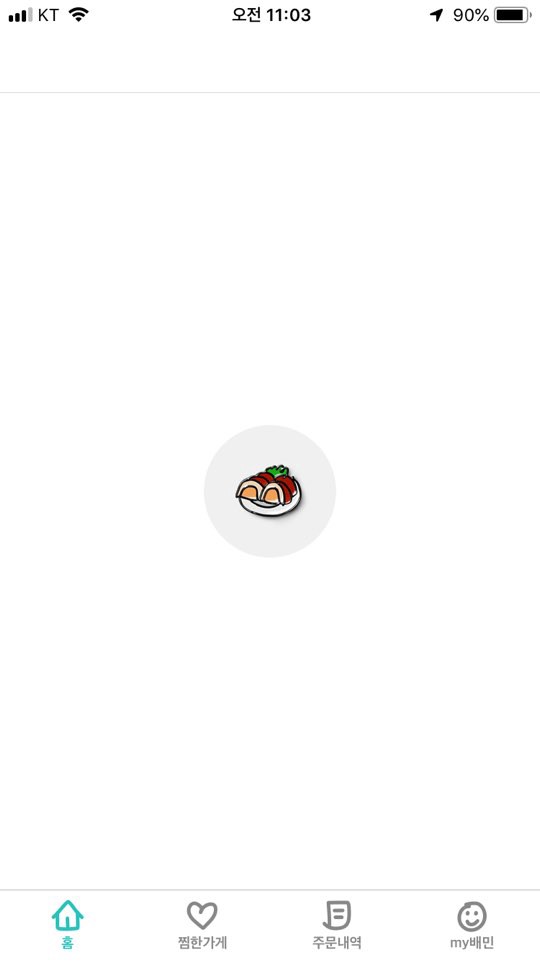
배달의 민족 앱에 로딩 화면도 살펴보겠습니다.
여러 아이콘들이 바뀌면서 로딩 중이라는 것을 나타냅니다.


흥미를 끄는 음식들과 오토바이 모양을 보고 앱을 나가버리는 분들은 안계실 것 같네요.
Modality
Modality 는 사용자들이 작업을 완료하거나 메시지나 화면을 닫기 전까지 다른 일을 하지 못하도록 포커스를 유지하는 것을 의미합니다.
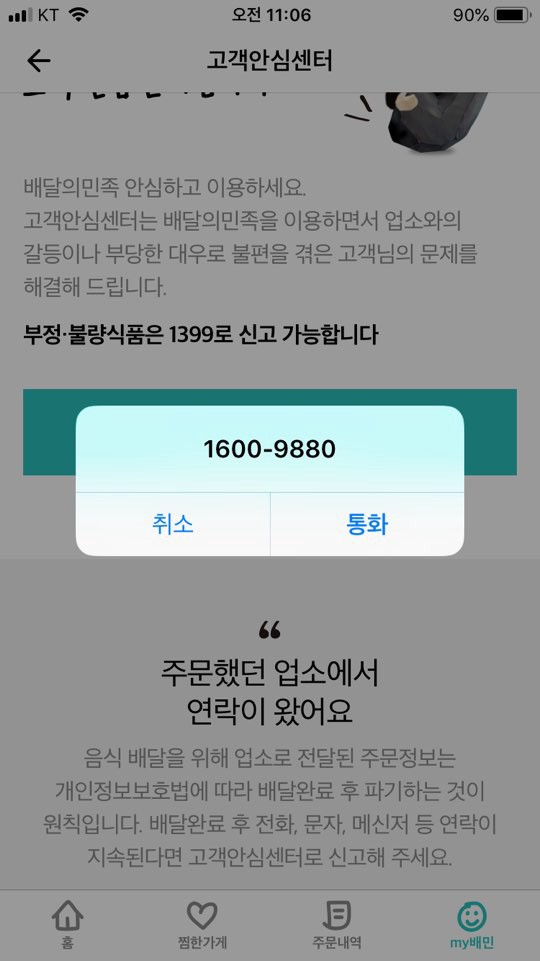
아래는 배달의 민족 앱에서 Modality 를 활용한 모습입니다.

HIG 에서 Modality 의 사용은 최소화하라고 권고하고 있습니다.
그래서인지 특별한 경우를 제외하고는 사용되는 부분을 찾기 어려웠습니다.
또한 액션을 간단하고 짧게 하라고 되어있는데 명확히 통화만 가능합니다.
Navigation
구조와 집중을 유지할 수 있도록 네비게이션을 유지해야만 합니다.
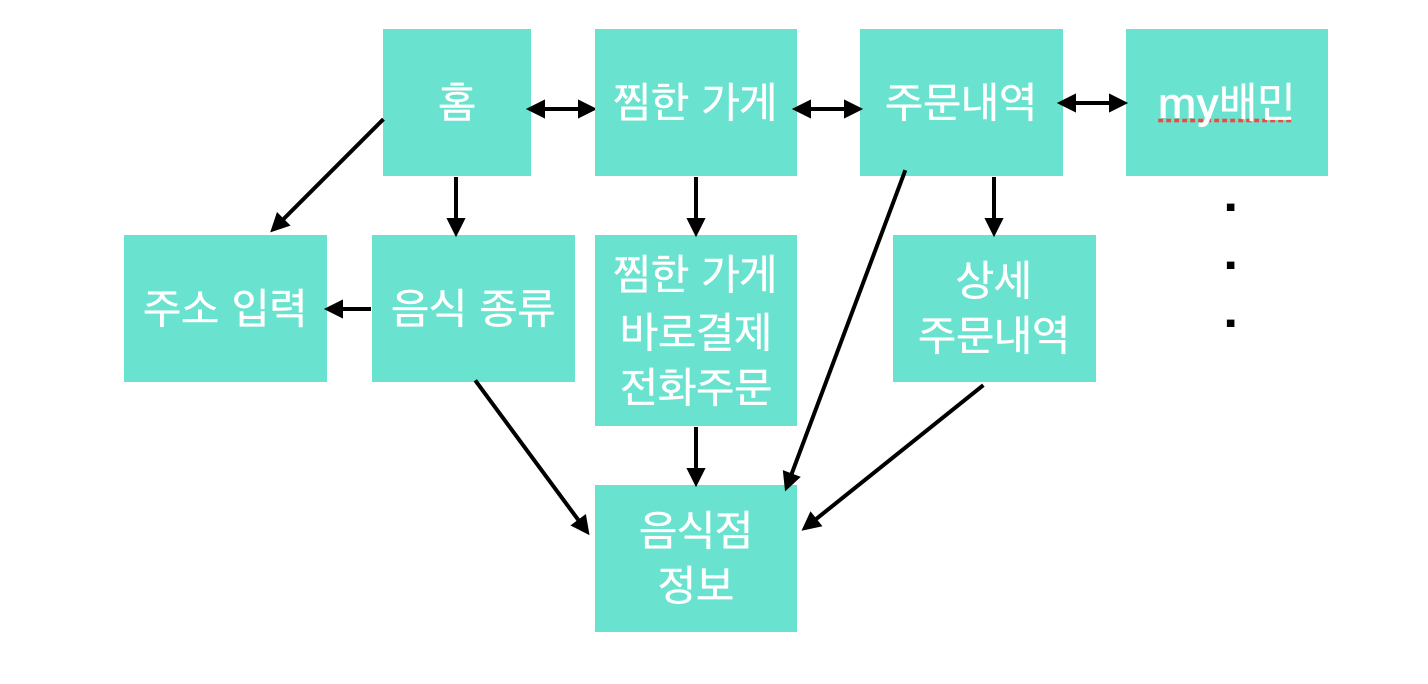
배달의 민족 앱에 네비게이션입니다.

컨텐츠 중심 구조라고 할 수 있습니다.
어디 화면에서든 중심 컨텐츠인 음식점 정보로 이동할 수 있으며 메뉴를 선택하고 주문을 할 수 있었습니다.
Onboarding
처음으로 앱을 시작하는 시간은 새롭게 앱을 깔거나 오랜만에 앱을 다시 깔아서 돌아온 사용자들의 적응을 돕는 기회입니다.

해피포인트 앱은 실행 시 인터페이스와 설명을 보여줍니다.
시작화면과 유사하게 디자인 되있어서 사용법을 익히기 좋습니다.
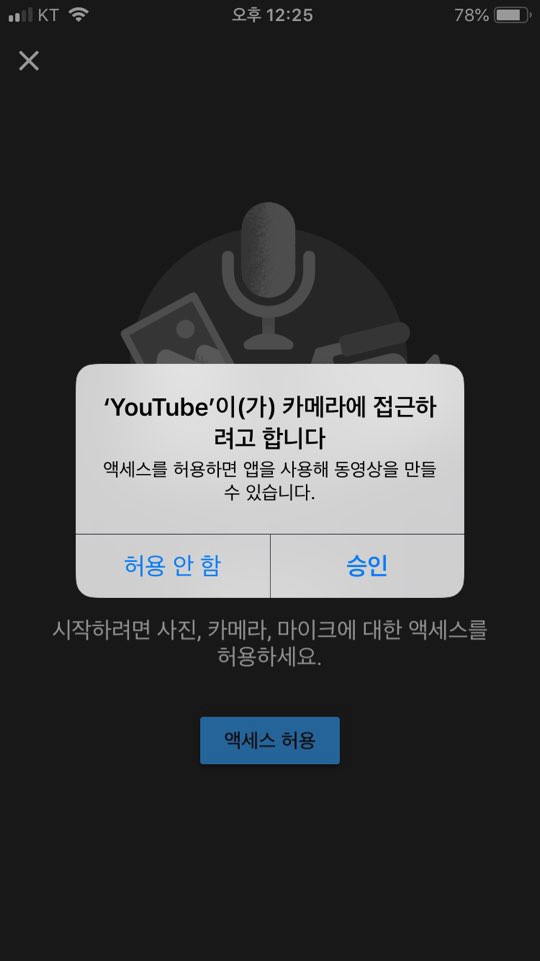
Requesting Permission
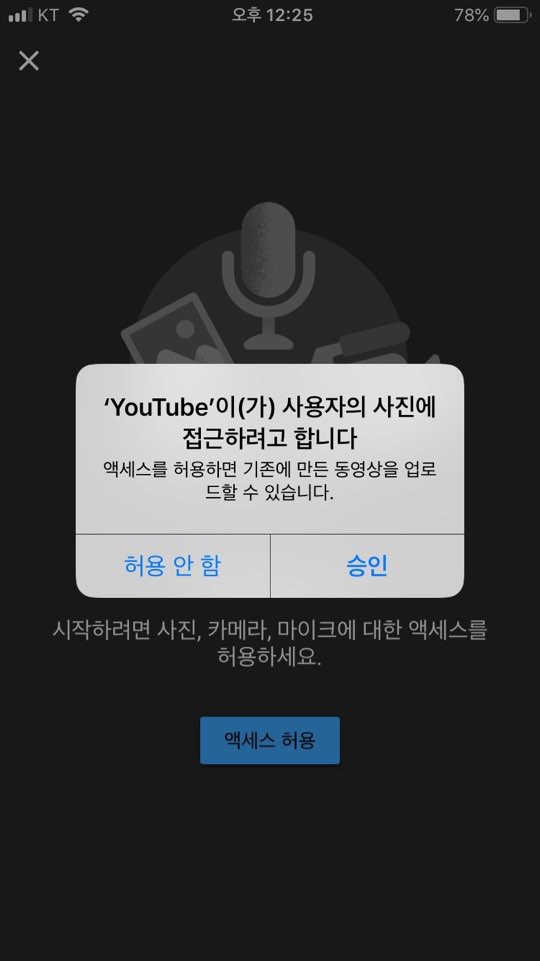
앱은 현재 위치, 캘린더, 연락처 정보, 알림, 사진 등의 개인 정보에 액세스하려면 사용자로부터 권한을 부여 받아야합니다.


액세스를 허용하면 앱을 사용해 동영상을 만들 수 있습니다.
액세스를 허용하면 기존에 만든 동영상을 업로드할 수 있습니다.
와 같이 개인 정보가 필요한 이유를 친절하게 설명합니다.
또한 시스템에서 제공되는 경고창을 활용합니다.
정리
여러 유명한 어플들은 이미 HIG 를 제가 인식하기 전부터 지켜오고 있었습니다.
이제 우리들은 어플을 만들 때 HIG 를 완벽히 이해하고 준수하여야 할 것입니다.
잘못된 점이나 궁금한 점 댓글로 부탁드립니다.
감사합니다.