안녕하세요. 도미닉입니다.
저번 글을 통해서 UIView 를 드래그하는 예제를 살펴봤습니다.
못보신 분이나 궁금하신 분은 아래 링크 확인해주시기 바랍니다.
http://kiljh.me/2019/08/13/pan/
오늘은 드래그했던 뷰를 드롭하는 것과 UIPanGesutreRecognizer 에서의 state 들을 알아보고자 합니다.
drag and drop
위에 예제대로 작성하시고 실행시킵니다.
드래그하던 뷰를 놓았을 때 놓여진 좌표가 print 되는 것을 보실 수 있습니다.
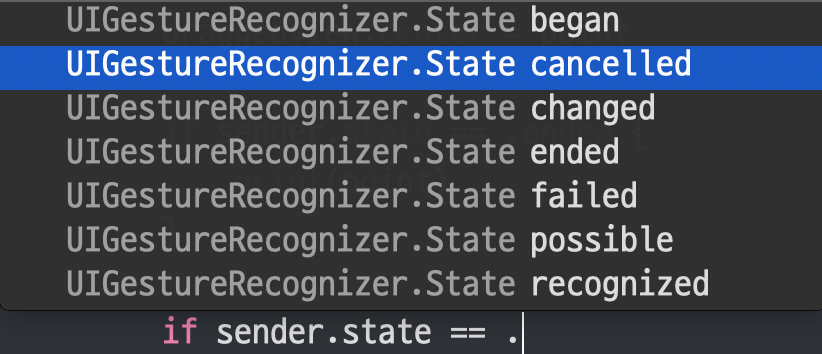
UIPanGesutreRecognizer.state

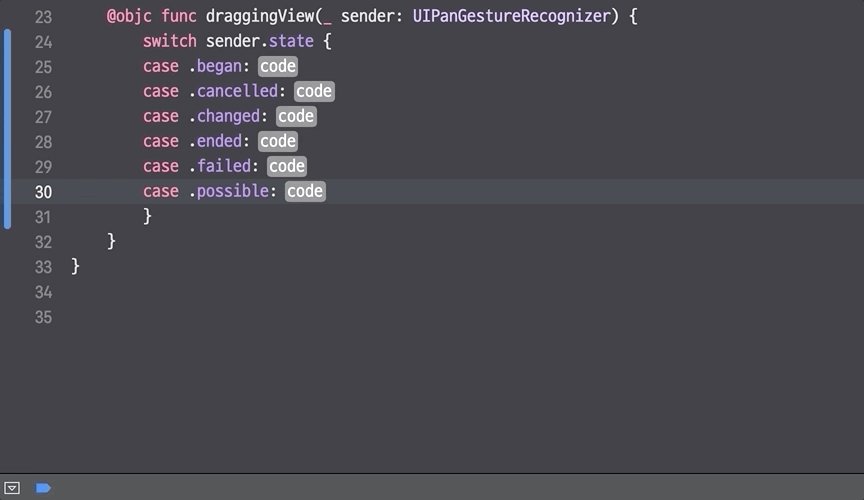
위에 사진을 보시면 UIPanGesutreRecognizer 에서 상태는 began, cancelled, changed, ended, failed, possible, recognized 7가지가 있습니다.
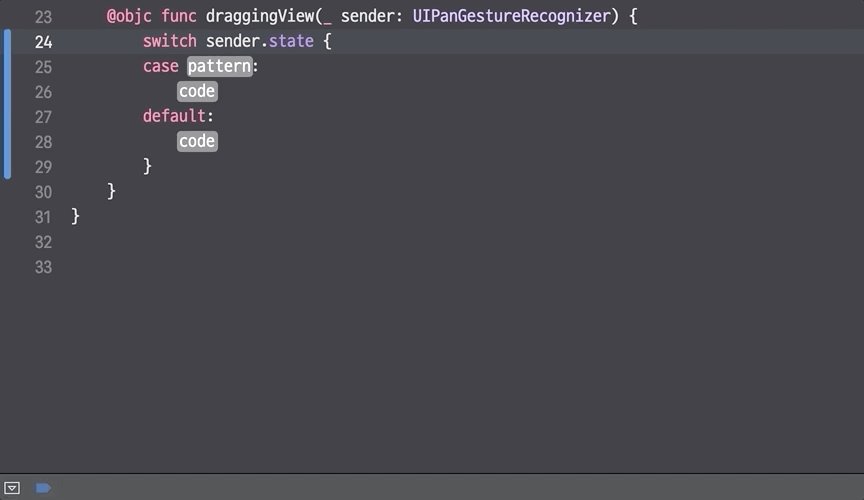
하나씩 테스트해보면서 어떤 때 실행이 되는지 알아보겠습니다.

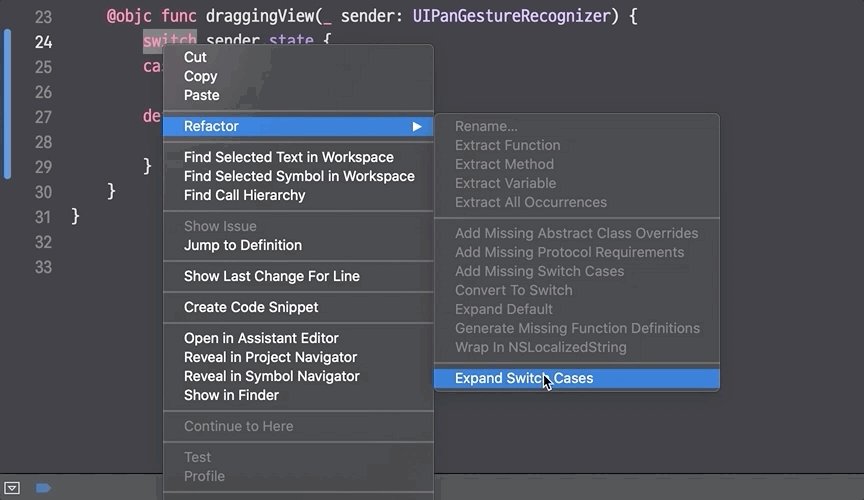
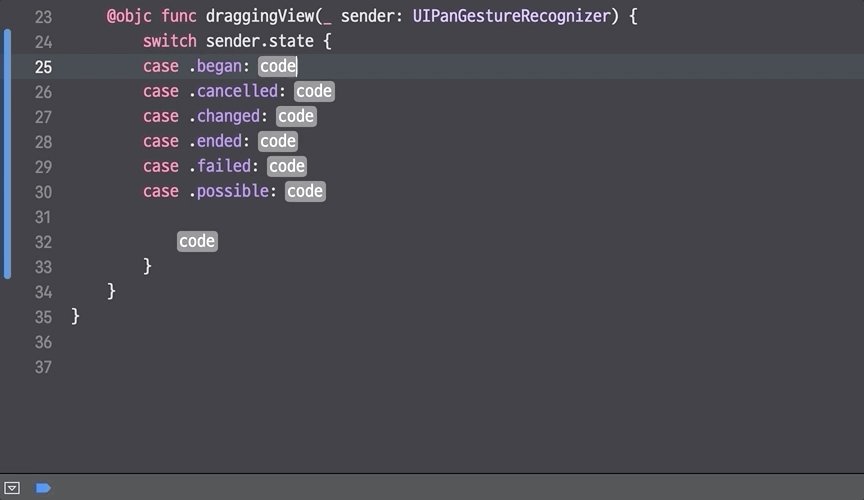
위에 움짤처럼 switch 를 우클릭하고 Refactor - Expand Switch Cases 를 하시면 모든 case 가 switch 문에 추가됩니다.
이렇게 작성해서 언제 어떤 상태가 되는지 확인해보겠습니다.
테스트 결과
- began : 드래그가 시작되면 began 상태가 됩니다.(처음 클릭시 began 이 되지는 않습니다.)
- changed : 드래그 중에 좌표가 변경되면 changed 상태가 됩니다.
- ended : 드래그하던 손을 놓으면 ended 상태가 됩니다.(drop)
테스트 결과에 cancelled, failed, possible, recognized 는 없는데요.
이것들에 대해서도 나중에 시간되면 알아보도록 하겠습니다.
정리
저번에 드래그 글에 이어서 드롭을 하는 방법에 대해서 알아봤습니다.
UIPanGesutreRecognizer 의 상태에 대해서도 간단히 정리해봤습니다.
글 읽어주셔서 감사합니다.
궁금한 점은 댓글 달아주세요.